How to improve pagespeed
JENTIS is an innovative, powerful and compliant server-side tracking solution. Some benefits of server-side tracking even have a direct impact on faster page load times. Let’s start with the biggest optimization lever:
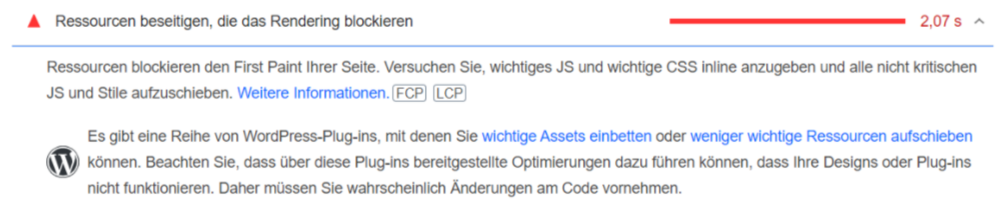
Eliminate resources that block rendering
Did you know that 40% of the total Lighthouse score falls on running Javascript efficiently? So clean code accounts for a considerable portion of Google rankings. To optimize Core Web Vitals, Google often recommends eliminating resources that block rendering:

By “resources” Google mainly means Javascript, because the problem is that the more Javascript is loaded into the client’s browser, the larger the source code becomes and the longer it takes to download, parse and execute (render) the code. The cause of too much javascript is often in web analytics. Why? The classic setup – an example: your website uses Google Tag Manager (GTM) and within it several tags for tracking and marketing. Let’s stay with tracking first: for Google Analytics you track not only the pageview but 25+ other events like newsletter signup, clicks on banners, etc. If you run an online store, you might want to add Enhanced E-Commerce Tracking. This is an e-x-t-r-e-m-e amount of javascript! Of course the GTM loads the tags asynchronously and therefore parallel to the actually much more important content. However, the amount that needs to be loaded remains the same.
Additionally, there is a lot of effort in the client’s browser, because the Google Tag Manager basically loads ALL code into the browser – which has to process the requests first. This takes time. In addition, the performance issues scale with the growth of your website. The more tags are configured in the GTM, the more Javascript is executed, the slower the website becomes – and according to Google, this has an impact on the FCP and LCP, i.e. the website speed.
The following graphic should clarify the problem:

How JENTIS helps
JENTIS provides its own tag manager – the JENTIS Tag Manager (JTM) – with the advantage that it ONLY performs basic communication in the client’s browser – asynchronously, of course.
I.e. JENTIS also loads Javascript. However, the code is more compact and efficient than that of potential competitors – a decisive advantage, because the size of the code is indeed a non-negligible factor. ALL other tags are executed on the server side and thus do NOT load in the client’s browser – and the less code has to be executed on the client side, the faster the website, and so the better the loading time. The goal of JENTIS is to really only execute necessary Javascript in the client’s browser, as this ensures the fastest possible website load time. If a client-side execution is necessary, e.g. scroll tracking, JENTIS waits until all tracking codes of a page have been executed and sends them together to the JENTIS Tag Manager (datalayer push).
Reduce unused Javascript
Javascript is such a big optimization lever that Google lists a second item in PageSpeed Insights and for optimizing Core Web Vitals:

Thus, unused Javascript should be reduced or at least only loaded when it is actually needed to reduce data consumption through network activity. This has a direct influence on the LCP, i.e. the website speed. Here, too, web analytics has its finger in the pie, since countless 3rd-party tracking tags are often loaded into users’ browsers. So, for example, besides conversion tracking for your 5+ social networks, you also have a heatmap tool like Hotjar, an A/B testing tool like Optimizely, AWIN for affiliate, (…) configured.
Of course, this is okay, as these are mandatory for efficient marketing, but the order in which Javascript is executed plays a significant role. Namely, all essential resources (images, videos, text blocks) should be loaded first. After that, any tracking. However, the order in which the tags are triggered cannot be regulated via the Google Tag Manager. They are executed asynchronously and thus in parallel – this is good, but whether images and texts are loaded before the Facebook pixel is no guarantee.
This is where JENTIS comes in:
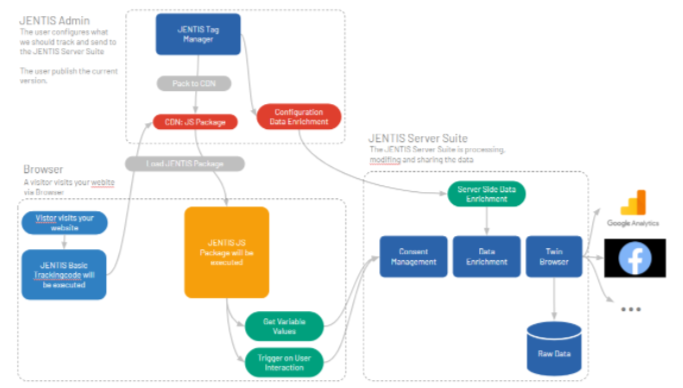
With JENTIS Tracking, instead of loading multiple 3rd party libraries, only one Javascript library is loaded – the one from JENTIS. This automatically eliminates the need for all 3rd party libraries. The order of the tags to be executed is therefore no longer important, because the execution is done later on the server side. The website is automatically faster. Depending on whether Hybrid Tracking or Backend Tracking is then used, the 2nd stream can also be saved. The JENTIS loading process is shown as follows:

The loading process explained briefly
The desired tracking and marketing tags are configured via the JENTIS Tag Manager. The JENTIS Tag Manager generates a Javascript file for your configuration, minifies it and loads it onto the website. This means that only one file needs to be executed in the client’s browser, which significantly reduces not only the actual but also the perceived website loading time. In hybrid tracking, the server now generates the client stream and it is decided whether the entire JENTIS library or only a part of it is needed. Since the entire library is usually never required, fewer resources are needed and the loading time is reduced even further.
A positive side effect of JENTIS: significantly higher data quality! Another advantage of fast-loading code on the client side is that data discrepancies between actual and tracked visitor numbers and sales can be reduced. Keyword: ad-blocker and tracking prevention methods (IT/ETP/TP).
This means that the marketing team has a much more reliable overview of user behavior and conversions. This in turn simplifies budget control and delivers even more effective campaigns.
But Google demands even more:
Minimize Javascript
Third-party codes actually affect the landing speed of websites tremendously. Google further recommends in PageSpeed Insights:

Redundant third-party tags?
You probably have them too.
For example, you use Google Ads and Facebook and want to record your sales as conversions. To do this, you configure a Google Ads conversion tag and a Facebook conversion tag – in other words, two tags that track the same thing, namely the sale, the transaction.
From Google’s point of view: double tracking.
From the client’s browser perspective: bloated Javascript and thus unnecessary ballast.
In addition, traditional client-side tracking will again load the library from the vendor, which in turn uses the CPU and RAM from the visitor’s computer to generate streams that are sent over the visitor’s network.
How does it work better?
The conversion – the sale – is captured once and sent to the respective tools. This reduces javascript – and the less code that needs to be executed on the client side, the faster the website, and so the better the load time. It is precisely this tracking efficiency that JENTIS takes care of:
Here’s how JENTIS helps Tracking takes place once with JENTIS and is forwarded to the respective tools on the server side. This significantly reduces Javascript AND saves the execution of 3rd party libraries. In addition, JENTIS compresses all javascript to be executed. The goal: to reduce the size of the source code even further, so that the transfer of data is even faster and more efficient. The following graphic shows how this works:

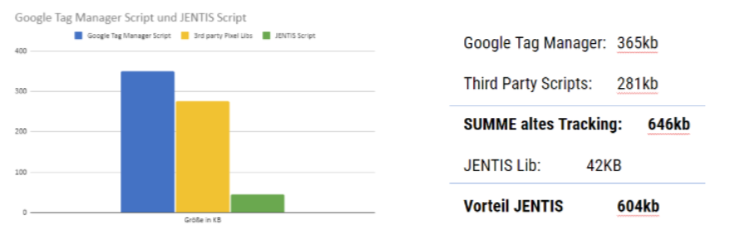
Numbers, data, facts
In numbers, this means that thanks to the compact and efficient JENTIS tracking code, the asynchronous loading of the JENTIS Tag Manager, the loading of only a single Javascript library and the efficient server-side tracking, JENTIS can reduce the loading time of the website by 604kb and thus, depending on the Internet connection, by up to 82 (!) seconds.
82 seconds?
Not in all cases. It depends on the Internet connection:
- 2G GPRS with max. 56kBit/s bandwidth: 82 seconds
- 2G EDGE with max. 220kBit/s bandwidth: 22 seconds
- 3G EDGE, UMTS: up to 13 seconds
- 3G HSDPA: 0.7 seconds
- 4G LTE: 0.24 seconds
The following graphic gives a better overview again:

So even in 4G, JENTIS can be the icing on the cake, because every improved millisecond has a positive impact on conversion rates and customer satisfaction, and thus on Google rankings. How are the 604kb calculated? We tested this with our customers.
In this case, with a large online store that is mainly active in the D-A-CH region and has switched from Google Tag Manager to JENTIS. For a while, both tracking systems were running in parallel and we took this as an opportunity for our testing.
In total, the GTM accounted for 365kb. Additional third party scripts added another 281kb to the user’s browser load. TOTAL: 646kb
In comparison, the JENTIS library loads at 42kb. This makes an advantage of 604kb over the Google solution.
You can see the details in the following graphic:
Conclusion: Optimize pagespeed with JENTIS and profit
With the Core Web Vitals, Google has given webmasters, web developers and SEOs three KPIs that have several advantages: They are clearly communicated, apply to everyone in the same way and can therefore can be optimized in a targeted and comprehensible way. SEO is thus no longer a black box. An excellent Speed Score is therefore relevant for ALL websites – for highly competitive companies it is even fundamentally important, as a fast loading time leads to an even better user experience and thus to more conversions.
However, costs and benefits must ALWAYS be put into perspective. With JENTIS, and thus with a performance-oriented and at the same time powerful server-side tracking solution, you can reduce your Pagespeed by up to 82 (!) seconds. It’s the greatest possible leverage with comparatively low resource requirements and at the same time manageable costs, because you can start using JENTIS today for as little as €500 per month.
Ready to speed up your website and boost sales? Let’s talk
Mehr Beiträge
Meet the highest data ethics standards with JENTIS
With JENTIS, your can easily go beyond regulatory requirements and build customer trust by meeting the highest data ethics standards.
Unmatched Data Quality with JENTIS
Maximise your marketing and ad performance with the JENTIS: Collect the highest data quality, boost ROAS and make correct business decisions.
Easily align with Regulations across the Globe
Reduce data protection risks with EU-based server-side tracking: highest data protection, full control and compliant data sharing.